Do I Need a Mobile Version of my Website?
 This year I recently joined the rest of the world in the latest trend in high tech communication and finally broke down and a bought smart phone. Until now, I hadn’t really felt the need to own one, as being a web designer my Macbook Pro is never far from my side. As well, I didn’t want to be one of those people that can’t seem to have an actual conversation with out using of their thumbs and a keypad.
This year I recently joined the rest of the world in the latest trend in high tech communication and finally broke down and a bought smart phone. Until now, I hadn’t really felt the need to own one, as being a web designer my Macbook Pro is never far from my side. As well, I didn’t want to be one of those people that can’t seem to have an actual conversation with out using of their thumbs and a keypad.
So after getting to know my new smart phone a bit, one of the first things I did was to view the Visual Adventures website on my phone. I wasn’t sure what to expect, but from past mobile browsing experiences, i kept my expectations low. In anxious anticipation I waited for our website to come up. I was a almost disappointed to see there was nothing different. My website, a WordPress based site, looked exactly like it did on my computer, just smaller. A quick swipe of my fingers and the site enlarged and the text moved itself to fill the screen. Wow, these phones are smart I thought. I then looked at some other of my clients sites and they looked fine too. So what’s all this mobile site fuss about anyway?
Lets back up a bit…
A couple of years ago, eons technologically speaking, mobile phone browsers weren’t quite so smart. I had tried web surfing back then and found that it just was a terrible experience, reminding me of the days we referred to the WWW as the “word wide wait”. Mobile versions of website were needed because you could barely load three hundred characters of text after a five minute wait. Everything had to be stripped down from the site for it to display anything. So after one or two tries, I gave up mobile web browsing all together. This is probably why mobile web browsing was not very popular back then.
….Fast forward to today
With a new generation of cell technology coming out every month, I’m certain that by the time I finish typing this we’ll be buying 44G cell phones. Mobile browsing speed and phone display size are not issues anymore. Phone salesmen will throw just about anything into the deal to get you to walk out the door with a smart phone, so nearly everyone can afford a one, including many middle school children! In fact, I walked out of the Verizon store with two Droid phones and didn’t pay a cent….until the bill showed up the next month.
So do I need a mobile version of my website?
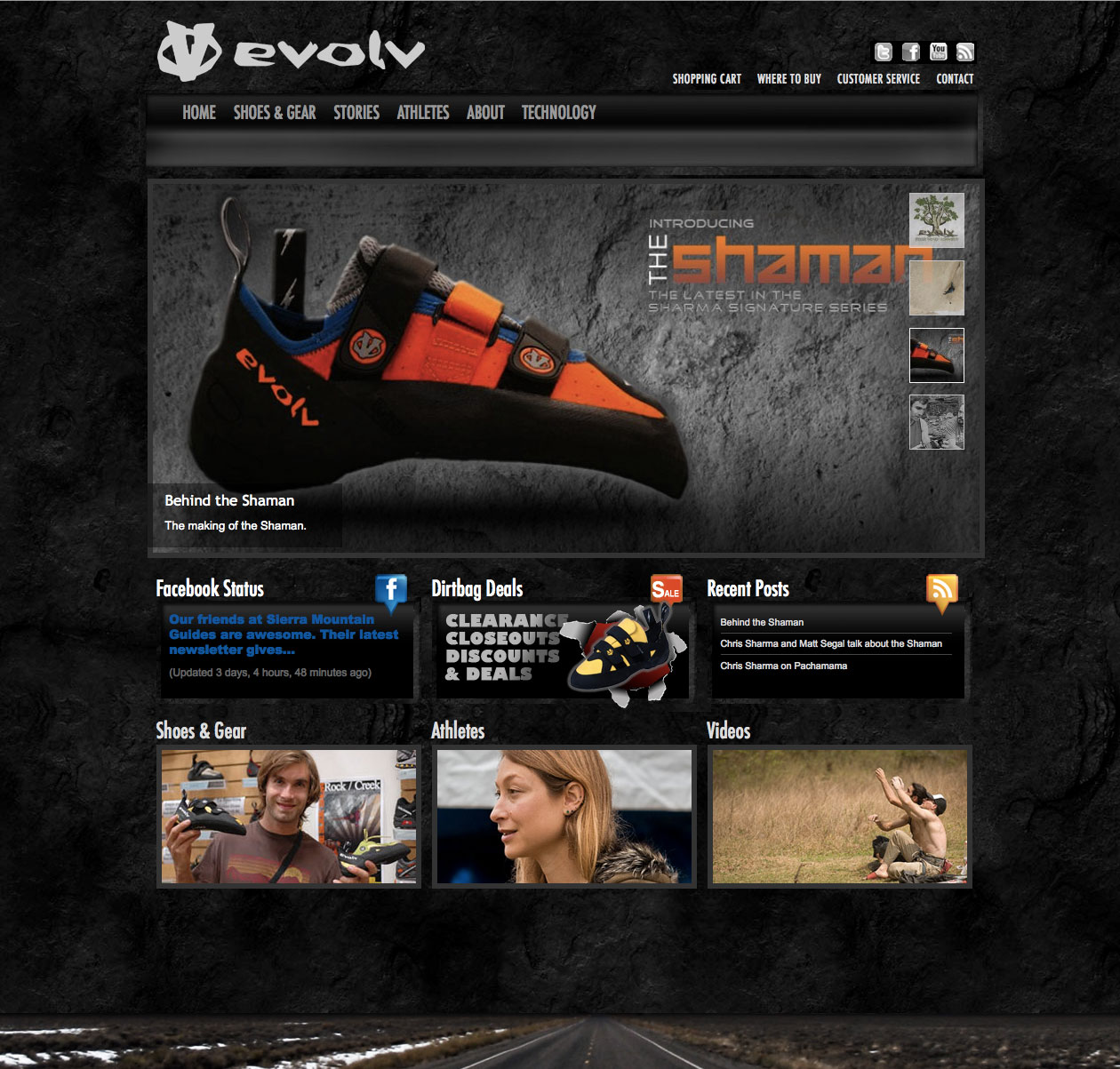
I think the first question is to ask yourself is why you would want one? If your site includes large pieces of flash that is only show and doesn’t deliver much content, then removing that would be worthwhile. As well, if that’s the case with your site you may want to consider a redesign for computer viewers too. We, here at Visual Adventures lost interest in those silly intros where things bounce around the screen many years ago.
The other thing to consider is your industry. If you’re in the hotel or restaurant industry, you will probably have a high number of users viewing your site while they travel, via a mobile device. If that’s the case, you want your site to load quickly and retain all the important information. You can get more information on these statistics by adding Google Analytics to your site, which is easy to do and free.
Considering the above information, many industries would not need a mobile version of their website, but if you decide you do need a one here are a few more articles that mirror my opinion.
The Pros an Cons of Optimizing for Mobile
This Is Why I Don’t Believe In Optimizing for Mobile Devices
This next article has a different view. How to Design Websites for Mobile Phones I disagree with it to some degree because I don’t believe people with the older style phones really do much web surfing. He also brings up the point that there are so many different types of mobile phones and browsers out there, that you can’t even test your site on all of them. I think designing toward newer technology is a better direction. I should also mention that tablets (iPad and Nook) fall into the mobile category when it comes to design.
You Still Want One? Here are some things to consider
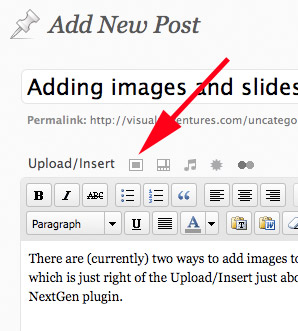
- WordPress Mobile Plugins -If you have a WordPress based site, then there are many WordPress Mobile Plugins that will help you to create a mobile version of your site. It’s then just a matter of deciding which one you would like to use.
- WordPress Mobile Templates/Themes – I tried some of these, and although they quick and easy to install, they are not very pretty and are more designed toward blogs and not toward a website that has a blog.
- Mobile Site Services – If you don’t have WordPress there are services out there that will convert your site for you.
- Stylesheets – Another option is to use a stylesheet for mobile devices that will remove or replace certain elements of your site to streamline it.
- Create a Mobile Version of the Site – This is likely the best way to go. The WordPress MobilePress Plugin will detect the device for your, and you(the web designer) modify the theme files to deliver just the experience you want the viewer to have. Setting your layout to a single column expandable layout is a good place to begin. Sidebars and additional links can show up before or after the main content. Most of this can be done in the stylesheet for your site.
Final Thoughts
Is removing features of your site for mobile viewers doing them a service or disservice? Why would they want a different site experience than your computer viewers? Do you have a high number of users viewing your site from a mobile device? It’s your site. You decide. Also, feel free to contact us here at Visual Adventures if this is something you would like discuss further.






Comments are closed.