How to put the Nextgen Smooth Gallery Plugin into a WordPress Template
I’ve spent hours now fighting with the Nextgen Smooth Gallery Plugin. I’d like it to display in the pagebackground full screen. This does not seem to be possible at this point. I have however unlocked a few pieces of the puzzle. This is a bit of a technical article and assumes you have a basic grasp on CSS and the Nextgen Smooth Gallery Plugin.
One would assume that you could just put the shortcode into a widget or use the
< ?php echo do_shortcode('[smooth=id:1; arrows:false; carousel:false; links:false;]'); ?>
call in a template. I’ve tried all manner of combinations of this and it just doesn’t work.
The solution I did find is this:
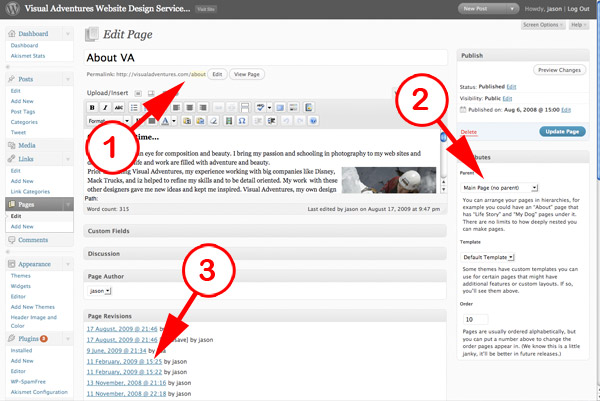
- Set the Smooth Gallery to be display in an iframe (WordPress Admin > NextGen Smooth Gallery Options).
- Then go to a page you are working on and insert the gallery with the shortcode.
[smooth=id:xxx; arrows:false; carousel:false; links:false;]or just[smooth=id:xxx;]Wherexxxis your gallery ID. - Publish the page.
- Open that page in a web browser and view the source code. In Firefox go View > Page Source. Most browsers will have an option for this by right clicking on the page with your mouse.
- Scroll through the source code until you find the iframe code containing the Smooth Gallery.
Copy the frame code. It should look like this:

- Then Paste it into the footer.php, a widget, or a page template file. You may want it include it in a div tag so that you can more easily adjust positioning etc. It would look like this:

- You may want to adjust some of the parameters in the frame code. Keep in mind the & symbol separates the variables. You can add true or false to most of these:
&embedLinks=true - You’ll want to return to the page/post you put the Smooth Gallery in and then remove it. We no longer need it there since it’s in a template file.
- You don’t need the frame box checked in the Smooth Gallery options anymore if you don’t want other galleries displayed that way.
A Few Other Helpful Hints
You may need to edit a few CSS sytles. Look for the jd.gallery.css file in the plugin folder on the server. The Firefox Web Developer Plugin makes such tasks much simpler.
I find adjusting the nggSmoothSharedFunctions.php file is also useful. For example, on line 173 I add a class to the out div:
$out .= '
to look like this:
$out .= '
Which also makes positioning and styling of the slideshow much easier.
So Why Can’t the NextGen Smooth Gallery be Displayed Full Screen?
I was successful in getting the iframe to display full screen by changing the code in nggSmoothSharedFunctions.php line 173 – 176 to be:
$out .= '
// previously the code was $out .= ‘
$out .= ‘ // previously the code was $out .= ‘
Notice I commented out the orginal code. All I did here was strip the height and width settings. I then went and added styles to the stylesheet for the iframe and corresponding divs to have a height and width of 100%.
This works great, except for the fact that the NextGen Smooth Gallery plugin stores images as a background in a div tag. Because of this, I am not able to strectch the image to fit the width of the screen. I can only strech the divs and the background image stays it’s orginal size. As far as I know, there is no way to tell a background image in a div to strech to fit.