Editing Your Site with WordPress
Oh, how do we love WordPress? Let us count the ways! One of which, is because WordPress makes it so darn easy to update your website. If you have used MS word, updating your site should be easy. The navigation automatically updates when you add a page as well. That being said, a newbie could be a little overwhelmed when they first log into the admin panel. This tutorial aimes to make that process easier and less overwhelming. One note: Since WordPress is constantly updating it’s software, the pics in this tutorial may look slightly different than what you see on your screen.
To add Blog Post in WordPress
Note: Posts and Pages are edited and created the same. You’ll use a page for permanent information that you want to remain on your site and a post for less permanent information like tips, tricks, rants and raves. So first we will discuss posts, then later pages. Your designer should be able to provide you with a link and an username/password combo which you will use to logon to your site.
- Once you’ve logged in, the first page you’re presented with is the Dashboard. The Dashboard contains an overview of information regarding your site, but you can ignore most of it for now.. The important stuff is all located on the left sidebar. To find out more about the items in that sidebar, go to http://codex.wordpress.org/Administration_Panels.
- So here is how you add a post which will update the blog portion of your site. How this displays on your site will depend on how your site is set up.
- Begin in the left sidebar and go to Post > Add New. If Add New is not displayed, click on Posts and it will drop down to allow more options. There is a video on how to do this here: http://www.napfish.ca/tutorials/wordpress/wp-post.html. This short video will also show you how to add your post title, some basic content, and publish the post.

- These buttons are to add an image see more about adding images here), a video, music or media (such as a PDF). The buttons to the right of this are standard word processing formatting buttons (bold, italic, left align, bullets and numerical lists). Just right of that is the “link” and “unlink” buttons. This will allow you to link to other places within in your site or other sites altogether. To link, select a portion of text you want to link, then click on the button with the chain icon (the link button). Insert the URL (web page address) for the page you want to link to. The target should be a new window if it’s a URL outside of your site, and in the same window if it’s a URL within your site. Add a title for search engine recognition in the bottom field.
- An “add more” link which enables you to show a portion of information and hiding the rest.
- The “Show Kitchen Sink” button which makes the second row of buttons visible/invisible.
- Add an image, a slide show, or a image list with the NextGen Gallery Plugin (if installed). More about adding NextGen slide shows and images here.
- Choose between editing in the Visual Editor, or in the HTML mode. In most cases you’ll use the Visual Editor, but if you need to add a piece of code such as a google map, paypal button or weather sticker, switch to the HTML mode. You many need to ask your designer for help with tasks that require use of the HTML mode.Here are some other great features.
- Use this pull down to format text for heading tags or as paragraph tags. The styles associated with these will have been set up by your designer. The paragraph tag should be used for all copy and the Heading 1 tag should be used for the title of your blog post. Use only one “Heading 1” per page as they are set up in a hierarchy. Be sure to use your key term for your blog post in the H1 tag as search engines place more emphasis on these tags.
- If you have created a document in MS Word, you will see in a bunch of garbage code that you do not want in the page. The “paste as text” and “paste from word” will strip most of this garbage code out before it’s inserted into the page or post. Click the button, paste your text into the input field, than hit the insert button. Click over to the HTML tab to make sure no garbage code slipped by. If you still see bad code, you can paste your text into Notepad (TextEdit for Mac), then copy it back out, and into your WordPress document. NotePad (TextEdit for Mac) will need to be set to “plain text” for it to strip the code.If you have links embedded in your MS Word document, you can copy into Dreamweaver and then paste it into WordPress’ view. That should retain the links and formatting.
- If your halfway through updating your post or page, but noticed the toast was burning downstairs, you can set the visibility to Private, and Update the Post. This will save it, but not publish it to the site. Once you’ve cleared the smoke in your kitchen, you can finish your document, and set the visibility to public. You’re also able to password protect your post here.
- You can add tags to your document here. Think of them as keywords. You can then later sort by these tags to find your document once it’s lost in the hundreds of blog posts you’ve published.
- Categories are another way of organizing your posts. You can then choose to only display certain categories on a page, search by category, and so forth. Organize now, so you can save yourself time later! This is also important for search engine recognition.
That pretty much sums up the majority of the post editing features that you’re most likely to use. Go ahead and hit the publish button (just above the Post Tags) or Update Post if you’re editing an existing document, and you’re live! WordPress will automatically update the navigation and links in your site. You can find additional information about the post page and writing posts here.
To add a page in WordPress
Adding a page to your website is very much the same as adding a post. Here are the minor differences in features.
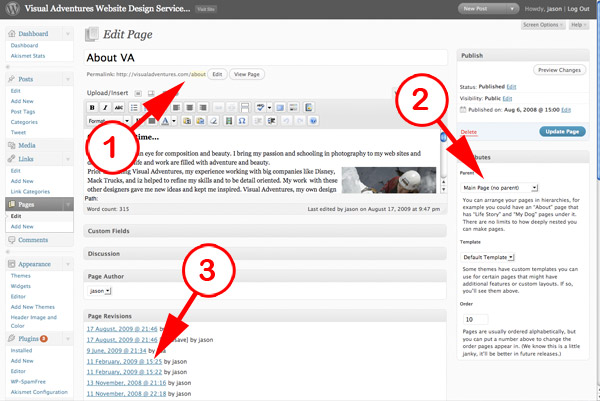
- To begin with, go to the Pages drop down in the left sidebar and choose either Add New or Edit. If you’ve choosen, Edit, select the page you want to edit from the menu.
- You’ll notice the page looks almost identical to the Post Editing page.

- You can change the URL for your page here. Don’t add any special characters like ?#$%” as that’s not allowed for URL’s. Normally you don’t need to change this, but you may want to add some extra keywords into your page URL for search engines. Also, if you have a folder on the server with the same name as your page, then you may get the folder contents displayed instead of your page.
- The Attributes Panel
Parent – You can select a parent for your page to keep the navigation form getting too long, or just to organize your content. For example, you may want to put a page called “Hosting Plans” under a parent page called “Services”. Also, maybe “Hosting Plans” is already under “Services”, but you want to move it under a new page your just created called “All About Hosting”. Once your page has been updated, WordPress automatically updates the navigation to adjust for the change you made here.
Template – On sites that have different page layouts for different pages, or different sidebars, you can select which layout you want to use for your page here.
Order – This is the order of the navigation. For example, I’ll put the home page at 0, the about page at 10, a services page at 20 and the contact page at 90 (since the contact page is usually the last in the navigation). That way, later if I decide I want a new page called products, I can give it an order number of 15 and it will appear between about and services. - Page Revisions – So maybe you changed your mind on the new content and want the old page back or perhaps some of the code you pasted into the HTML view broke the whole page layout. Do not fear, there’s no need to call your web designer, just select the last good copy of your page from the page revisions menu and you’re back to where you were. Phew, disaster averted!
- (Not shown above) As you scroll down the Page Edit screen you’ll see some other windows in the center column. You can enable or disable comments in the discussion window. If you have an SEO plugin installed (we recommend the SEO Nova plugin) then you can add your page title, meta keywords, and meta description there. This is important for search engine placement. Remember to use your keywords in the page title.
This definitely not all you need to know about page and post updating, but it should be enough information to have you well on your way.
Hopefully this will be a reminder for the stuff that your web designer went over with you a month or two ago, but now seem to have slipped your mind. If you have updates that are a bit more complicated and/or require more knowledge of HTML code, give me a call or email me at jason@visualadventures.com.